GridView provides a nice web standard interface for scrolled set entry. However the large overhead of full page postbacks in Manage 2000 web functions creates a poor user experience. To mitigate this you can place the GridView inside an UpdatePanel. Everything goes along great with bound columns in GridView. But trouble sets in when you try to get nice data entry validation and cross referencing by converting columns to templated columns and using the roiTextbox for editing mode.
The problem has to do with how the UpdatePanel blends the partial postback updates into the browser DOM. HTML input controls get created for all of the roiTextbox controls, but UpdatePanel does not understand about the javascript event wiring that creates all the nice data entry features of the roiTextbox.
Fortunately you can ask the PageRequestManager to call your own routine when it is finished handling the partial postback request.

Then inside your function you can add the wiring for the 4 event handlers that roiMetaData emits for each roiTextbox.

You can get a little more elegant by making a list of textboxes to wire up. Just remember the jQuery expressions in M2k web functions are $j and the events need to be registered through prototype $.observe. So you get a subtle mix of jquery and prototype calls.
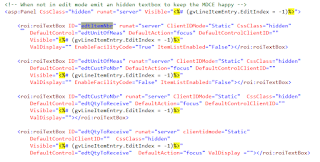
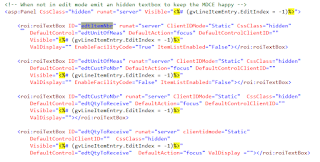
In order to make this work you need to fix the id assignment of the roiTextbox controls in the EditTemplate markup by setting the ClientIDMode attribute to "Static".

Since only one line is in edit mode at any given time there is not a conflict between the id assignments on multiple rows, like there is in the ItemTemplate.
There is one more hurdle to leveraging roiEditBox metadata based behaviors in GridViews inside of UpdatePanels. Controls generated to implement the nice behaviors like roiCrossReference expect to find their target webcontrol on each postback and clientside in javascript land. When none of the GridView lines are in edit mode then the roiTextboxes do not get created and the MetaDataControlExtender or an roiCrossReference control or ancestor logic in roiPopUp runs into the ditch.
To solve this final obstacle create a panel that is hidden and that is only visible when none of the gridview lines are in edit mode. Then put a duplicate of each input roiTextbox on the panel so that it magically appears in a hidden panel when it does not appear in an editing template.